Erstmal Ruhe bewahren
Es ist total okay, die erbrachte Dienstleistung zu hinterfragen. Erinnere dich mal an deinen letzten Handwerker zurück, den du im Haus hattest. Du lässt dir am Ende ja schließlich auch zeigen, was er gemacht hat. Und wenn er verschwunden ist schaust du dir auch nochmal alles an. Und damit kommen wir auch gleich zum ersten Punkt: Lass dir alles zeigen und Dinge, die du nicht verstehst oder die dir komisch erscheinen, erklären. Dein(e) Webdesigner*in sollte auf alles eine Antwort haben, die du auch verstehst, und sich nicht in technischem Kauderwelsch verirrt.
Stimmt die Optik deines Webdesigns?
Im Internet kursieren zahlreiche vorgefertigte Templates und Themes, die sich mit ein paar Klicks in eine WordPress-Website integrieren lassen. Doch kann man da von einem Webdesigner sprechen? Ich finde nicht. Mir ist es wichtig, das Unternehmen und die Menschen und Ziele dahinter kennenzulernen. Denn Websites soll nicht nur zum Unternehmen passen, sie sollen auch die Unternehmensziele unterstützen und sich mit Mission und Vision decken.
Du als Chef*in oder Mitarbeiter*in d(eines) Unternehmens kennst das Unternehmen und die hauseigenen Produkte am besten! Und jetzt schau dir deine Website an, passt alles? Und damit meine ich nicht nur, ob Farben und Schriftarten zum Rest des Unternehmen passen. Sondern auch die Optik insgesamt. Ist alles eher klassisch gehalten aber dein Unternehmen ein total modernes Start Up? Wirkt das Webdesign drückend, dabei ist dein Unternehmen eher luftig leicht? Hier stimmt etwas nicht.
Kommen meine Nutzer mit der Benutzeroberfläche der Website zurecht?
Du kennst deine eigene Website und besuchst sie wahrscheinlich mehrmals die Woche. Für dich sind alle Klicks reine Gewohnheit, denn du weißt, was was ist. Sich in einen neuen Benutzer reinzuversetzen ist nicht einfach. Analyse-Tools wie Google Analytics können Auskunft darüber geben, an welchen Stellen die Nutzer deine Website diese verlassen. Fällt hier beispielsweise auf, dass viele Nutzer auf der gleichen Unterseite abspringen, ist das schon ein Zeichen dafür, dass diese Unterseite optimiert werden sollte. Auch die Google Search Console kann Aufschluss darüber geben, ob es Unterseiten deiner Website gibt, die gar nicht erreichbar sind, weil sie vielleicht entfernt wurden – aber die Verlinkung dahin nicht.
Alternativ kannst du auch ein eigenes einfaches Benchmark machen: Wähle eine Person aus deinem Freunde- oder Bekanntenkreis aus, die zwar im Internet unterwegs ist, aber dein Unternehmen gar nicht so gut kennt und die Website auch noch nie besucht hat. Lass die Person deine Website auf dem Computer oder Laptop und auf dem Smartphone besuchen und bitte sie, eine bestimmte Handlung zu tätigen, zum Beispiel das Kontaktformular auszufüllen. Dein(e) Freund*in oder Bekannte(r) muss diese Aufgabe selbstständig ausführen, findet er/sie den Weg einfach und schnell dahin? Gibt es Probleme in der mobilen Ansicht?
Den gleichen Test kannst du auch wiederholen, wenn du zum Beispiel einen Online-Shop hast. Lass deine(n) Freund*in oder Bekannte(n) einen Testkauf tätigen. Oder kann man auf deiner Website Termine vereinbaren? Lass deine(n) Freund*in genau das testen. Klappt alles in einem realistischen Zeitrahmen? Dauert der ganze Prozess zu lange, kann das schon ein Zeichen dafür sein, dass der Prozess noch einiger Optimierung bedarf. Das Internet ist schnelllebig, Nutzer werden vor allem auf dem Smartphone schnell abgelenkt und führen das, was sie eigentlich auf einer Website tun wollten, nicht zu Ende durch, da der gesamte Vorgang viel zu lange dauert.
Und was ist unter der Fassade?
Ja, die liebe Technik macht es uns nicht immer einfach. Aber auch ein Laie kann die Qualität der technischen Arbeit an seiner Website mit ein paar einfachen Tools bewerten.
Sind alle WordPress-Plugins und WordPress selber auf dem aktuellen Stand gehalten?
Aktuelle Versionen von WordPress und Plugins sind überaus wichtig, um die Sicherheit deiner Website zu gewährleisten. Nicht korrekt gewartete Websites stellen ein enormes Sicherheitsrisiko für Angriffe von Außen dar. Updates schließen nicht nur Sicherheitslücken, sie steigern auch die Performance deiner Website oder bringen neue Funktionen, die bisherige Prozesse vereinfachen und verbessern.
Wenn du dich in WordPress einloggst, findest du in der linken Menüleiste den Punkt „Dashboard“. Fahre mit der Maus darüber und wähle den Untermenüpunkt „Aktualisierungen“. Stehen viele Updates aus? Dann wurde hier wohl nicht weiter gearbeitet.
Hat dein WordPress Theme ein Child-Theme?
Das WordPress Theme ist dein eigenes Webdesign. Auch dafür können Updates zur Verfügung stehen, die Sicherheitslücken schließen und die Performance steigern. Wichtig ist dabei, dass deine Website über ein Child-Theme verfügt, das mit dem eigentlichen Theme verknüpft ist. Denn ohne Child-Theme kann es beim Updaten des Themes dazu kommen, dass Einstellungen deines Webdesigns überschrieben werden.
Wähle in der linken Menüleiste in WordPress den Punkt „Design“ und anschließend „Themes“. Klicke auf das Theme, dass gerade aktiv ist. Wird dir hier die Meldung „Dies ist ein Child-Theme von xxx.“ angezeigt? Dann ist alles so, wie es sein sollte.
Gibt es Ordnung in WordPress, oder ist alles zugemüllt?
Natürlich hat jeder seine eigene Arbeitsweise. Aber so wie jeder gerne morgens an einen sauberen Arbeitsplatz zurückkehrt, arbeite auch ich gerne mit sauberen WordPress Installationen. Das bedeutet, ich hinterlasse keine Testbeiträge, Testbilder oder sonstige Dinge. Das kannst auch du unter die Lupe nehmen. Schau dir in WordPress zum Beispiel die Seiten und Beiträge an. Gibt es viele Entwürfe und viele Testseiten oder Seiten, die im Papierkorb liegen? Hier hat wohl jemand nicht aufgeräumt …
Ein wichtiger Punkt ist auch die Anzahl der Plugins. Ja, Plugins sind sinnvoll und wir alle brauchen sie. Aber eine hohe Anzahl Plugins sorgt auch dafür, dass deine Website umso längere Ladezeiten hat. Viele Dinge lassen sich auch in einem Plugin vereinen, anstatt mehrere verschiedene zu haben. Manche Plugins sind vielleicht gar nicht (mehr) notwendig, ohne dass du es weißt.
Und das wichtigste: Erzeugt deine Website Fehlermeldungen?
Je nach Fehler ist das Beheben zeitaufwendig und erfordert einen Fachmann oder eine Fachfrau. Du kannst aber auf einfachem Wege prüfen, ob die Website Fehlermeldungen generiert.
 Chrome: Öffne deine Website und mache einen Rechtsklick irgendwo auf deiner Website. Im Menü wählst du den Punkt „Untersuchen“ (Alternativ drücke STRG + Umschalt + I). Es öffnet sich ein Fenster am linken Rand der Website mit vielen kryptischen Codes. Ignoriere die kryptischen Codes. Werden dir in der oberen rechten Ecke Fehlermeldungen mit einem roten x oder einem orangenen Info-Icon angezeigt?
Chrome: Öffne deine Website und mache einen Rechtsklick irgendwo auf deiner Website. Im Menü wählst du den Punkt „Untersuchen“ (Alternativ drücke STRG + Umschalt + I). Es öffnet sich ein Fenster am linken Rand der Website mit vielen kryptischen Codes. Ignoriere die kryptischen Codes. Werden dir in der oberen rechten Ecke Fehlermeldungen mit einem roten x oder einem orangenen Info-Icon angezeigt?
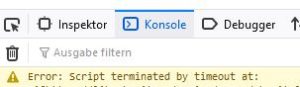
 Firefox: Öffne deine Website und mache einen Rechtsklick irgendwo auf deiner Website. Im Menü wählst du den Punkt „Element untersuchen“. Es öffnet sich ein Fenster am unteren Bildschirmrand mit vielen kryptischen Codes. Ignoriere die kryptischen Codes. Wählen den 2. Reiter „Konsole“. Gibt es hier rote Fehlermeldungen oder orangene Infomeldungen?
Firefox: Öffne deine Website und mache einen Rechtsklick irgendwo auf deiner Website. Im Menü wählst du den Punkt „Element untersuchen“. Es öffnet sich ein Fenster am unteren Bildschirmrand mit vielen kryptischen Codes. Ignoriere die kryptischen Codes. Wählen den 2. Reiter „Konsole“. Gibt es hier rote Fehlermeldungen oder orangene Infomeldungen?
Diese und viele weitere Punkte prüfe ich auch für dich in meinem kostenlosen Website-Check. Frag gerne einen Website-Check bei mir an, du erhälst anschließend von mir Auskunft über die technische Kompatibilität deiner Website, ob die DSGVO auf dem aktuellen Stand ist, wie die Suchmaschinenoptimierung aussieht und ob deine Website überhaupt benutzerfreundlich ist.